В конце весны представители корпорации Google заявили о новом алгоритме ранжирования, который должен оптимизировать систему поисковой выдачи, связанной с поведенческими факторами. Изменения вступят в силу в 2021 году, но готовиться к новым условиям работы нужно уже сейчас.
Апдейт гугла будет оценивать поведенческий фактор посетителей сайтов.
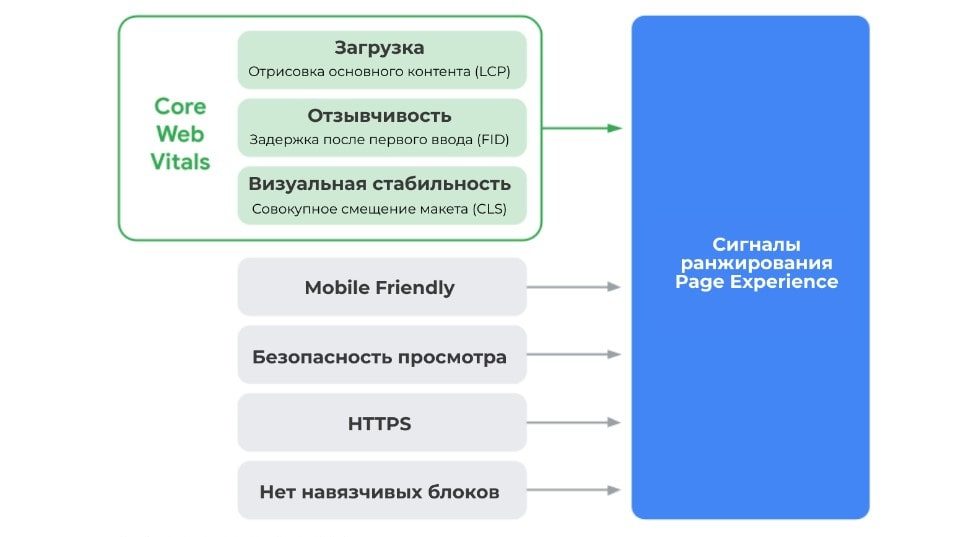
Новые метрики Google Page Experience будут оценивать:
- Мобильную адаптацию.
- Показатель первой задержки ввода (FID).
- Уровень безопасности просмотра и протокола HTTPS.
- Отсутствием навязчивой рекламы и блоков, которые мешают просмотру контента.
- Время, затраченное для отрисовки самого крупного контента (LCP).
- Совокупный сдвиг макета (CLS).

В общем-то каждый из этих параметров Google Page Experience уже функционирует в системе. Основополагающим является последний из списка.
Чтобы оценить, как повлияет новый апдейт Google, нужно рассмотреть каждый из факторов в отдельности.
Показатель LCP
Параметр фиксирует самые крупные элементы, расположенные на интернет-странице. С помощью этой метрики можно анализировать пользовательское поведение. Чем меньше параметр LCP, тем быстрее загрузится видимая часть данных.
Оптимальным значением загрузки сайта значится 2,5 секунды. Если протяженность загрузки составляет 4 секунды и выше, нужно улучшить систему.

Какие показатели влияют?
- Рисунки, фотографии и графика <img>. Даже те, которые находятся внутри метатега <svg>.
- Предварительный просмотр видео-файлов <video>. Фактически, это изображения, указанные в теге poster, как предпросмотр.
- Фоновая картинка, которая загружается через url().
- Блоки текста HTML.
Далее можно ознакомиться с примерами FCP и LCP.
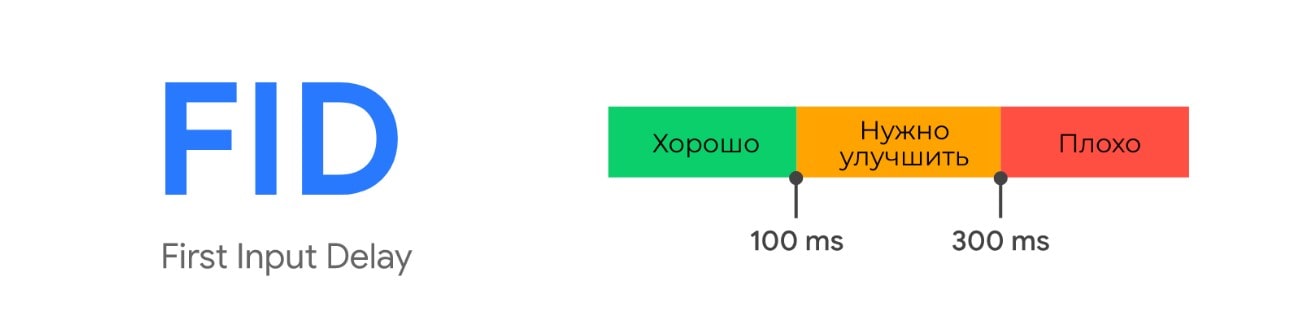
Показатель первой задержки ввода (FID).
FID – параметр Google Page Experience, фиксирующий какое количество времени требуется серверу, чтобы ответить на действия пользователя. Для этого достаточно одного клика на один из кликабельных элементов.
Оптимальный промежуток времени – не более 100 ms. Критичными считаются показатели более 300 ms.

Данная метрика Google Page Experience связана с общим временем блокировки (TBT), которое измеряется при помощи Lighthouse. В случаях, когда необходима оптимизация параметра FID:
- Сокращают количество других скриптов, размещенных на интернет-странице (связи с социальными сетями, метриками, анализирующими данные пользовательской активности и мн. др).
- Сокращают отрезок времени, который потребуется, чтобы выполнить JavaScript-код. Удаляются скрипты, которые не используются, используется кэш, сжатие данных и т.д.
- Уменьшается нагрузка на ведущий поток со стороны браузера (HTML, CSS и JS-код).
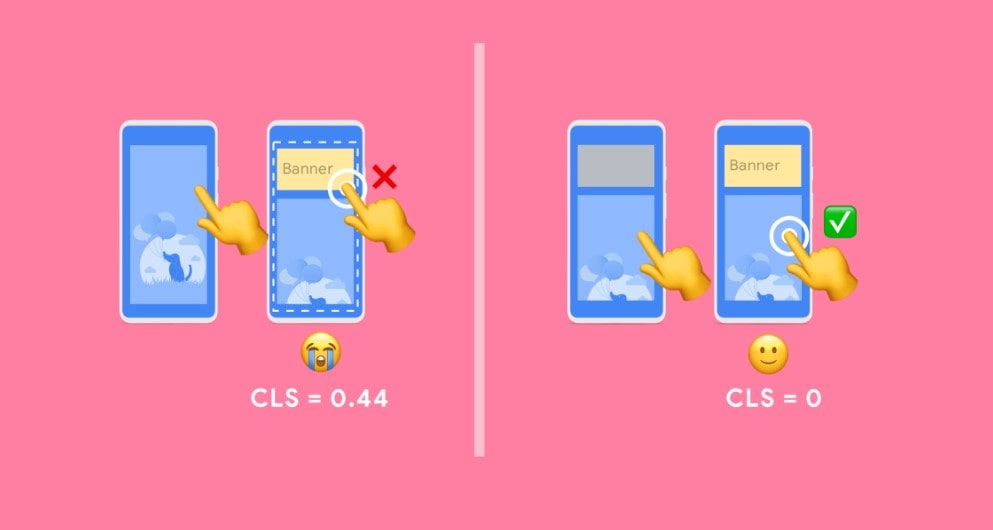
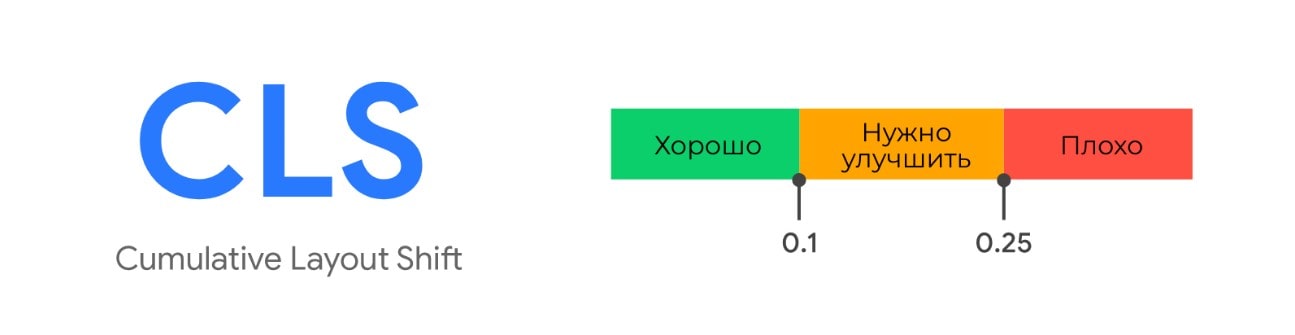
Совокупный сдвиг макета (CLS)
Апдейт гугла предусматривает использование новой метрики, которая помогает поисковой системе оценить насколько стабильная визуальная составляющая сайта. Параметр отслеживает нет ли текста, который перемещается, исчезает или изменяется в случаях, когда пользователь взаимодействует с тем или иным элементом. Ошибки такого типа раздражают посетителей интернет-страницы и должны быть устранены.
Степень частоты смещений проверяется при помощи Lighthouse и не должна превышать 0,1.

Перемещения могут быть вызваны асинхронной загрузкой DOM-элементов в процессе подгрузки картинок, текстов, видео-файлов или гиф-анимации. Система учитывает внезапные, непредвиденные трансформации. При этом в поисковой выдаче отдается предпочтение интерактивным, изменяющимся деталям, не мешающим пользователям знакомиться с контентом. Напротив, они улучшают контакт потребителя с веб-сайтом.
Можно ли защититься от высоких показателей CLS?
Чтобы избавиться от завышенных величин, следует:
- Размещать изображения, видео и другие элементы определенного размера. Интернет-браузер «поставит» необходимый объем памяти, для их отображения, в резерв.
- Избегать ситуаций, когда один контент накладывается на другой, за исключением ситуаций, когда пользователь инициирует наложение.
- Применяться CSS-свойства transform вместо JS в gif-анимации.
Какие факторы ранжирования гугл уже работают?
Помимо вышеперечисленных метрик, Google Page Experience изменит работу действующих параметров:
- Безопасный SSL-протокол (HTTPS)
- Безопасный просмотр без контента и ПО, наносящего вред устройству.
- Mobile-Friendly, адаптирующей сайт под мобильное устройство.
- Навязчивые блоки. Их не должно быть.
Зачем адаптироваться заранее?
Новые метрики не менее важны, чем качественные материалы. Разработчики утверждают, что нельзя переставать выпускать полезные материалы, сосредоточившись только на адаптации существующих материалов и анализе данных.
Когда опубликованный материал по качеству и релевантным показателям схож с конкурентным, а интернет-страница характеризуется заниженными показателями восприятия, страница будет уступать конкурентной. Не стоит впадать в крайности. Лучше придерживаться усредненного варианта. Не знаете, как? Мы поможем.